一、Nginx介绍
Nginx 是一款高性能的开源 Web 服务器和反向代理服务器,具有高效能、高稳定性、低资源消耗等优点。可以处理大量并发请求,支持多种协议,还能实现负载均衡、缓存等功能,在互联网应用中被广泛使用。在Nginx中,网关、代理和反向代理是三种常见的功能,用于转发和处理请求。下面是它们的简要介绍。
网关(Gateway)
就像一个大门,控制着不同网络之间的通信。比如,Nginx 可以作为一个网关,将来自不同协议的请求(如 HTTP、FTP 等)转发到相应的服务器。网关在网络通信中起到中介的作用,将客户端请求转发到其他服务器或应用程序。Nginx可以作为网关来处理不同类型的请求,并将其转发到适当的后端服务器。例如,Nginx可以充当HTTP请求的网关,将请求转发给HTTP服务器或应用程序。
代理(Proxy)
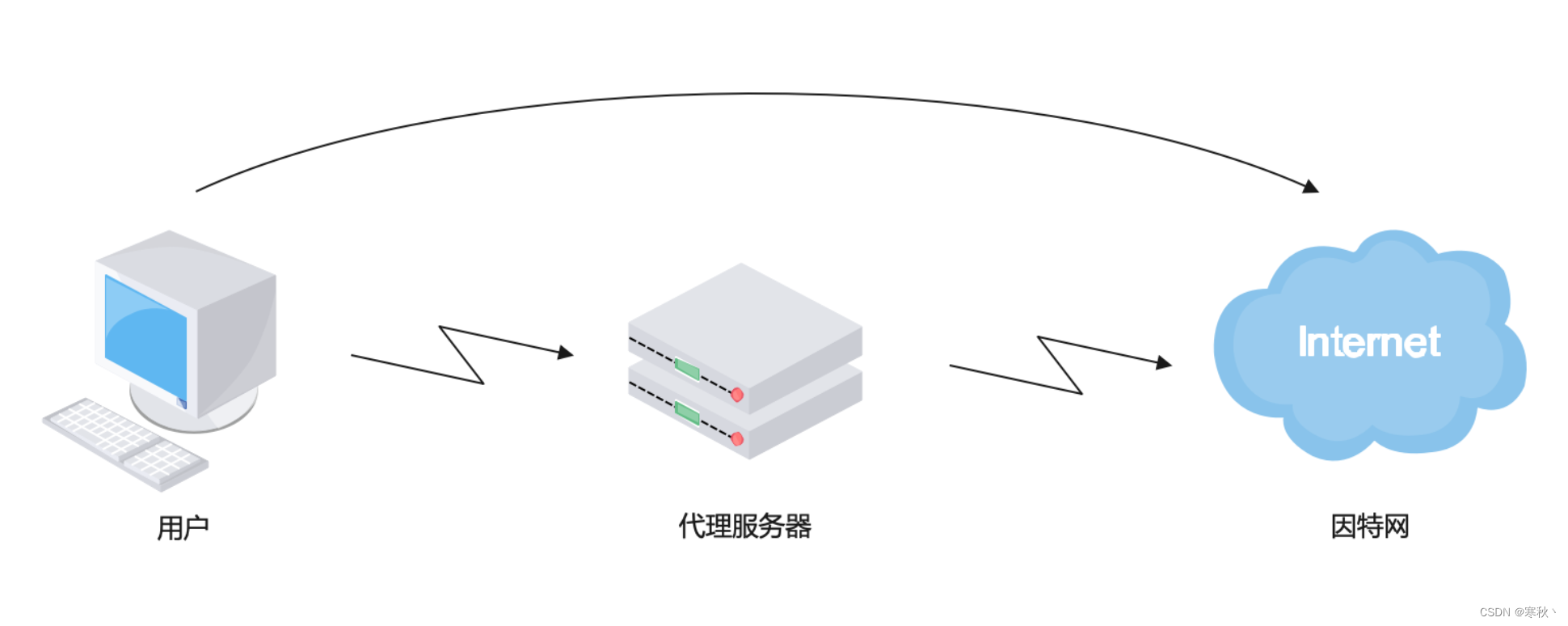
代理是指Nginx将客户端的请求转发给其他服务器,同时返回响应给客户端。Nginx可以作为正向代理,代表客户端向其他服务器发起请求。当客户端发送请求到Nginx时,Nginx将请求转发给目标服务器,接收响应后再将其返回给客户端。这样客户端与目标服务器之间的通信对于目标服务器来说是透明的,客户端只与Nginx进行通信。比如,你在公司通过 Nginx 作为正向代理访问外网,你的请求先发送到 Nginx,然后由 Nginx 代表你去访问外网,外网看到的是 Nginx 的地址,而不是你的真实地址。
反向代理(Reverse Proxy)
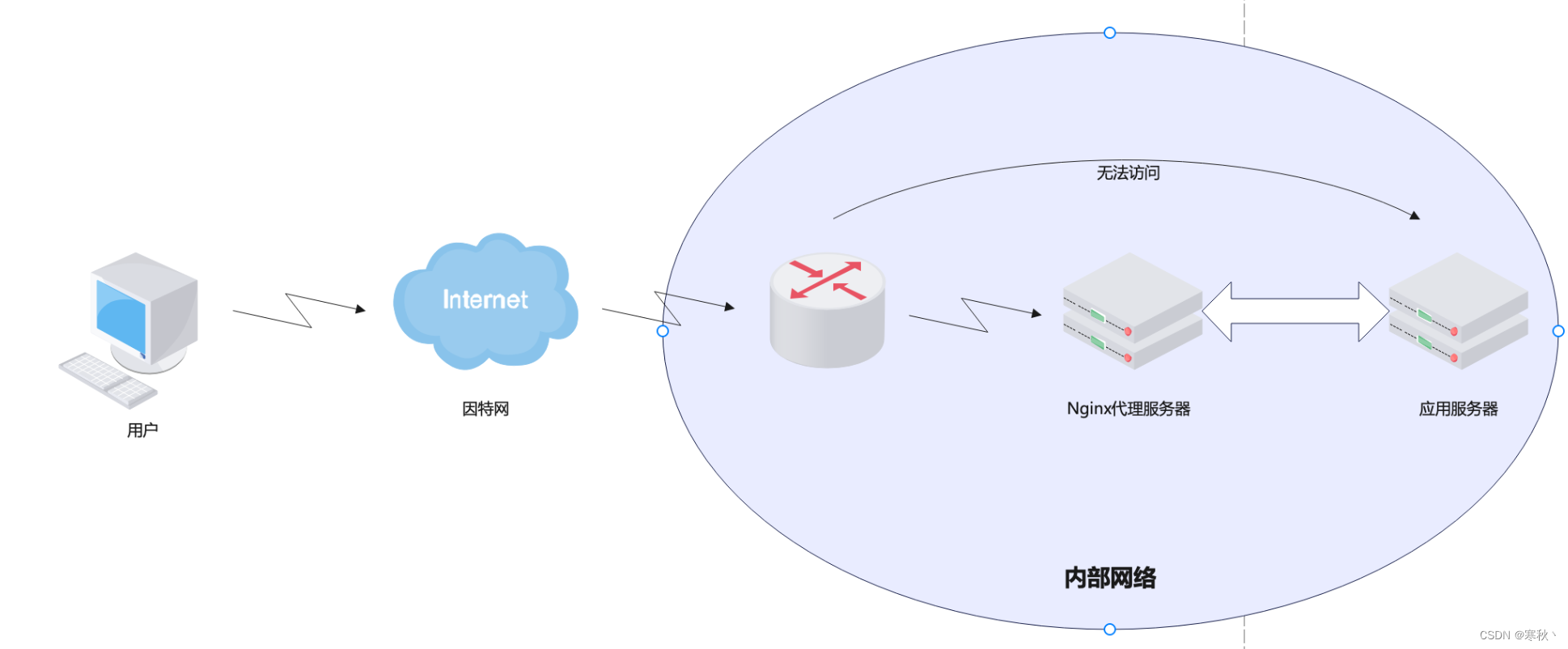
反向代理是指Nginx接收客户端的请求,并将请求转发给多个后端服务器中的一个。客户端不知道真正提供服务的是哪个服务器,因为它只与Nginx进行通信。Nginx根据特定的负载均衡算法(如轮询、IP哈希、权重等)选择一个后端服务器,并将请求转发到该服务器上。反向代理常用于负载均衡、缓存、SSL终止等场景。
假设你要访问一个大型网站,Nginx 作为反向代理将你的请求分发给多个后端服务器。你只知道访问的是网站的域名,但实际上是 Nginx 把请求转发到了具体的服务器上。这可以实现负载均衡,提高网站的性能和稳定性。
无论是代理还是反向代理,Nginx提供了强大而灵活的功能来转发请求并管理服务器集群,以实现更高的性能和可靠性。通过适当的配置,可以根据需求将请求转发到不同的后端服务器,并应用额外的功能,如请求修改、缓存、安全策略等。
正向代理:

反向代理:

二、使用Docker安装Nginx
关于Docker在Windows和Linux上的安装和Docker的常用命令,可以参考:
Docker在Windows与CentOS上的安装-CSDN博客
Docker常用命令-CSDN博客
1、下载nginx镜像
docker pull nginx:latest
等待镜像下载......

下载完成后,查看镜像。

2、创建挂载目录
mkdir -p /data/nginx/{conf,conf.d,html,logs}对 docker 里 Nginx 对应的目录进行映射,就不需要进入到容器里面修改文件了。
3、启动容器,复制配置文件
为了保证配置文件的正确性,我们先进入容器里面,将配置文件内容复制出来。
启动容器:
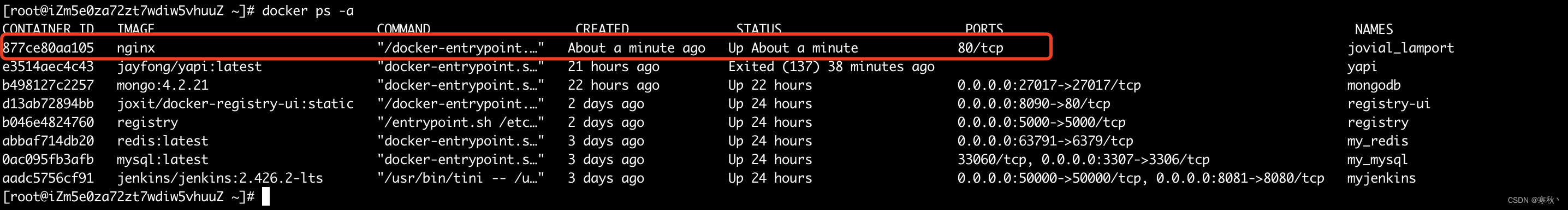
docker run -itd nginx /bin/bash启动完成后,查看容器运行状态:

进入容器内部(attach后面为容器id):
docker attach 877ce80aa105复制文件内容过程中,可以打开两个窗口,其中一个窗口进入容器内部,复制起来会更加方便。
需要复制以下两个文件到容器外面:
1、在容器外面创建文件 default.conf
touch /data/nginx/conf.d/default.conf将容器内部 /etc/nginx/conf.d/default.conf 内容复制到容器外的 /data/nginx/conf.d/default.conf
2、在容器外面创建文件 nginx.conf
touch /data/nginx/conf/nginx.conf将容器内部 /etc/nginx/nginx.conf 内容复制到容器外的 /data/nginx/conf/nginx.conf
两个文件复制完成后就可以删除掉这个容器了(命令后面是容器id)
docker stop 877ce80aa105
docker rm 877ce80aa1054、重新启动容器
docker run --name my_nginx -d \
-p 8089:80 \
-v /data/nginx/html:/usr/share/nginx/html \
-v /data/nginx/conf/nginx.conf:/etc/nginx/nginx.conf \
-v /data/nginx/conf.d:/etc/nginx/conf.d \
-v /data/nginx/logs:/var/log/nginx \
nginx命令解释如下:
docker run:运行一个 Docker 容器。
--name my_nginx:为容器指定名称为my_nginx。
-d:以守护进程模式运行容器(在后台运行)。
-p 8089:80:将宿主机的8089端口映射到容器的80端口。
-v /data/nginx/html:/usr/share/nginx/html:将宿主机的/data/nginx/html目录挂载到容器的/usr/share/nginx/html目录,实现数据共享。
-v /data/nginx/conf/nginx.conf:/etc/nginx/nginx.conf:将宿主机的/data/nginx/conf/nginx.conf文件挂载到容器的/etc/nginx/nginx.conf文件,实现配置文件的挂载。
-v /data/nginx/conf.d:/etc/nginx/conf.d:将宿主机的/data/nginx/conf.d目录挂载到容器的/etc/nginx/conf.d目录。
-v /data/nginx/logs:/var/log/nginx:将宿主机的/data/nginx/logs目录挂载到容器的/var/log/nginx目录。
nginx:指定要运行的 Docker 镜像为nginx。
执行后如图:

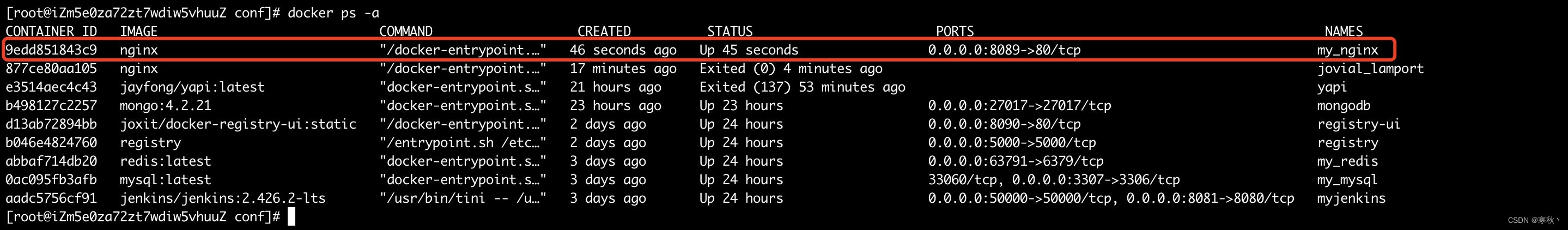
查看容器启动状态:

创建一个 index.html 文件
touch /data/nginx/html/index.html在 index.html 文件中写入以下代码:
<html>
<head>
<title>my_nginx</title>
</head>
<body>
<h1>
This is my nginx!
</h1>
</body>
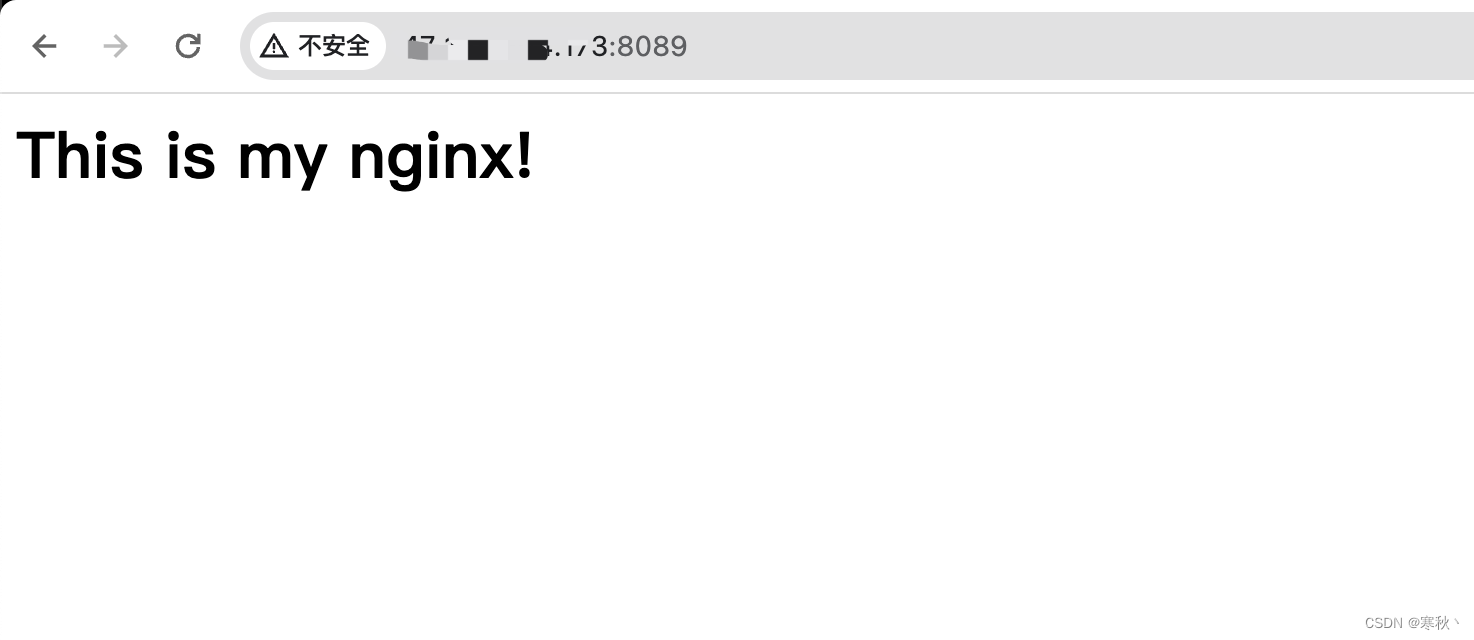
</html>此时,打开浏览器,访问 http://ip地址:8089

三、更新Nginx配置文件
我们此时就可以在容器外面根据自己需要修改Nginx的配置文件,修改配置文件完成后执行以下命令:
# 进入Nginx容器
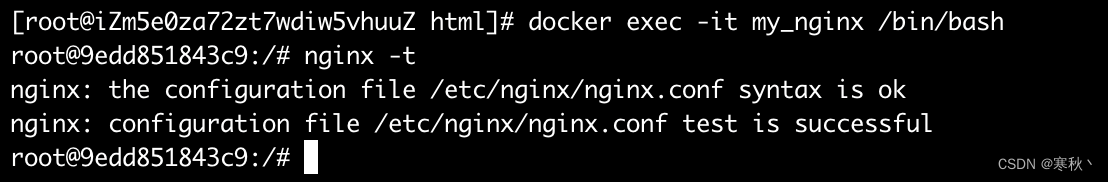
docker exec -it my_nginx /bin/bash进入容器后检查配置文件是否正确
nginx -t检查结果如图:

检查结果显示 successful 就可以执行下面命令更新了
# 不重启Nginx重新加载配置文件
nginx -s reload


![微信小程序流量主如何自定义广告组件后台控制广告显示方式附源码[收藏]](https://img-blog.csdnimg.cn/direct/a7543af25d4d4d1f847a8713e83bcc83.png)